サイト全体をパスワードで保護するには
WordPressを使用していて、サイト全体をパスワードで保護して特定の人のみに公開したい方もいらっしゃると思います。
そこで、今回は専門の知識がなくても簡単にサイト全体をパスワード保護する「Password Protected」のプラグインについてご紹介させていただきます。
対象となる方について
このプラグインの使用が想定されるのは以下のような方になります 。
- WordPressのサイト制作開始時に、一時的にパスワードを掛けて関係者だけに限定公開したい方。
- パスワードを知っているユーザのみに、サイト全体の情報を限定して公開したい方。
Password Protectedプラグインとは
WordPressのサイト全体に簡易的なパスワードをかけることができるプラグインです。
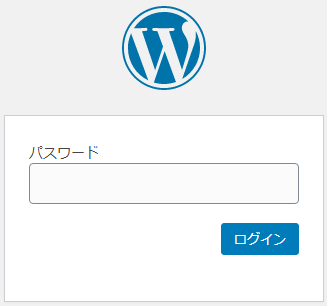
サイトを表示した際に以下のような、パスワード入力を要求され正しい入力がされた場合のみサイトを表示することができるようになります。 
「Password Protected」プラグインの導入方法
「Password Protected」プラグインの追加方法
最初に、「Password Protected」プラグインの追加方法を説明します。
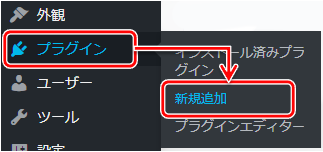
- ダッシュボードの「プラグイン」から「新規追加」を選択します。

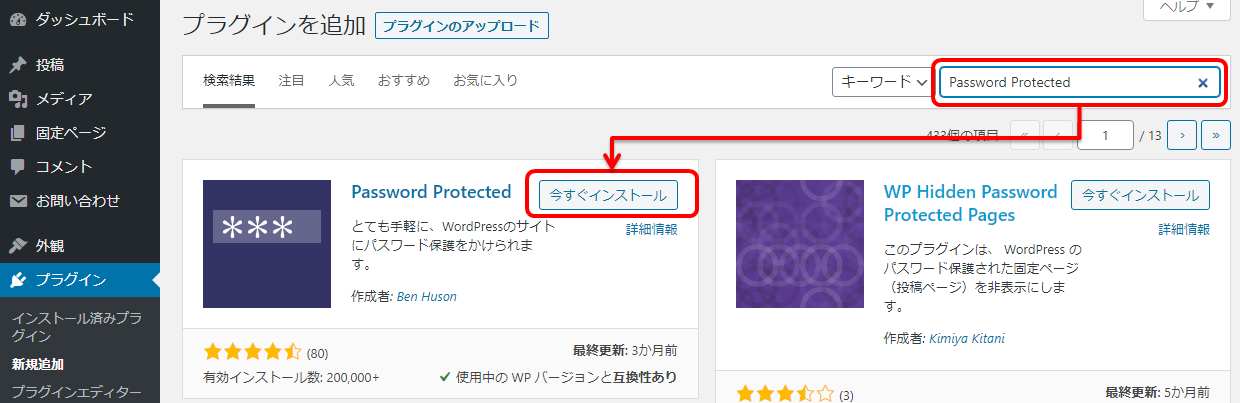
- 検索窓に「Password Protected」と入力して検索します。
WordPressプラグインの追加検索で表示された「Password Protected」にある「今すぐインストール」を選択します。
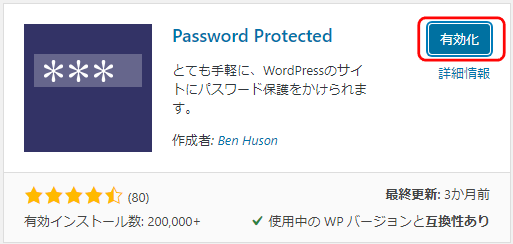
- インストールされたら「有効化」を選択します。

- ここまできたらプラグインの「Password Protected」が有効化されます。
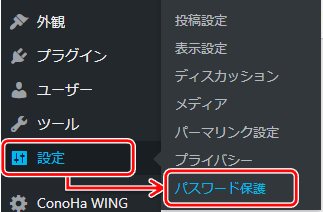
ダッシュボードの「設定」メニュー内に「パスワード保護」の項目が追加されていればプラグインの追加は完了です。
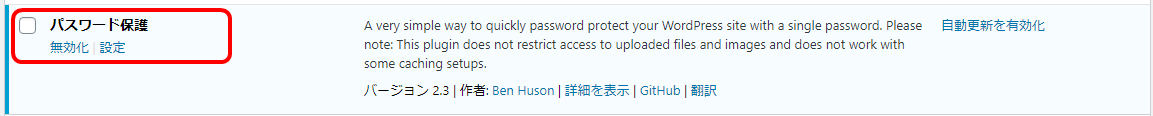
※プラグインの一覧には「パスワード保護」が追加されます。
「Password Protected」プラグインの設定について
続いて、パスワード保護の設定の各項目について説明します。
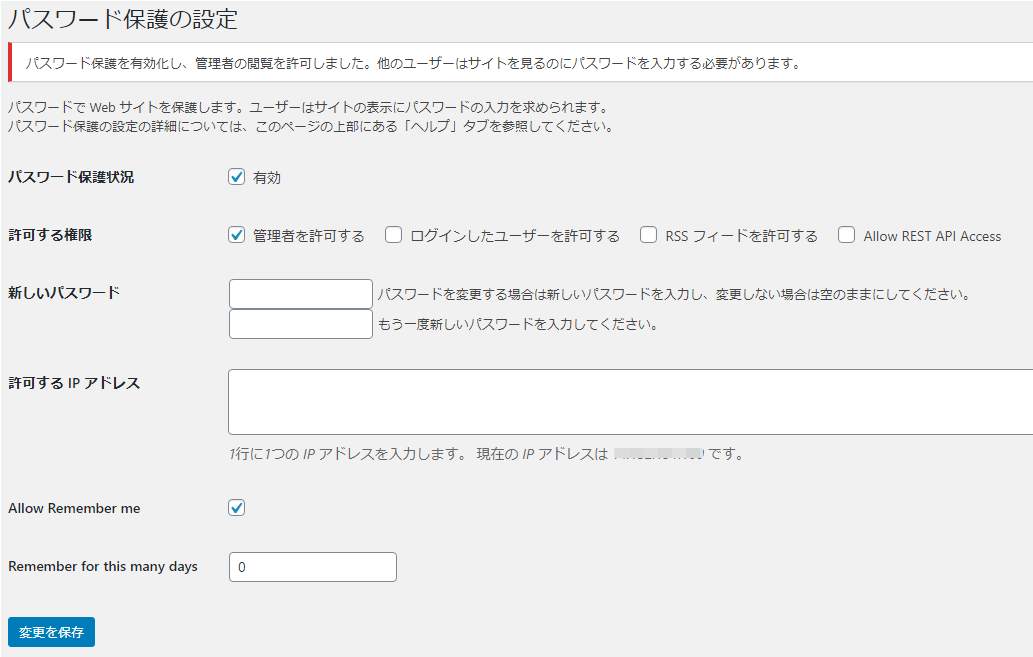
ダッシュボードの「設定」メニュー内にある「パスワード保護」より表示された、パスワード保護の設定画面について記載します。
- パスワードの保護状況
パスワード保護機能を使用する場合は、有効(チェックする)にします。
状態については、管理画面の左上にある状態表示のアイコンでも確認できます。
| 状態 | 表示 | 表示内容 |
|---|---|---|
| パスワードで保護されている状態 | 鍵マーク | |
| パスワード保護されていない状態 | 鍵が外れている |
- 許可する権限
- 管理者を許可する
有効にすることで、管理者でログインした状態であればプレビュー時にパスワードの入力なしでアクセスを許可します。この設定は通常は有効にします。 - ログインしたユーザーを許可する
有効にするとワードプレスにログインしたユーザーは、パスワードの入力なしでアクセスを許可できます。この設定は必要に応じて有効にします。 - RSSフォードを許可する、Allow REST API Access
必要があれば有効にしますが、通常は無効で問題ありません。
- 管理者を許可する
- 新しいパスワード
パスワードの保護が有効な場合に、サイトを表示する際に必要となるパスワードを設定します。
このパスワードを表示許可するユーザに通知します。
※ユーザ共通のパスワードになります。 - 許可するIPアドレス
パスワードなしで表示したい場合は、許可したいIPアドレスを記述します。
許可したいIPアドレスが会社単位などで固定アドレスの場合に設定することで対象IPからはパスワードなしでサイトの表示をすることができます。 - Allow Remember me
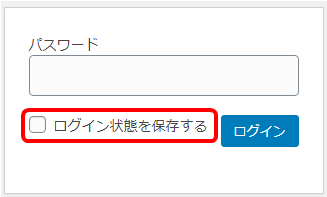
有効にした場合は、パスワード入力時に「ログイン状態を保持する」のチェックボックスを表示して設定することができます。
- Remember for this many days
ログイン後にログイン状態を維持する期間を設定します。
未設定の場合は14日間として設定されます。
以上の設定が完了しましたら、「変更を保存」ボタンで反映します。
最後に
使用される環境によっては、設定の変更がすぐに反映されない等の場合があるかもしれません。 その場合は、サーバの高速化のためのキャッシュもしくはクライアント側で保持しているブラウザキャッシュが影響している可能性が高いですのでご確認いただければと思います。
今回はWordPressで、サイト全体をパスワード保護する方法について説明させていただきました。 もし参考にしていただけましたら幸いです。

