お問い合わせページの追加について
WordPressを利用している方で、お問い合わせのページを追加してユーザー様からのお問い合わせに対応したサイトを運営していきたいという方は多いと思います。
そこで、今回はWordPressで「Contact Form 7」のプラグインを追加することで専門的な知識がなくても簡単に、お問い合わせのフォームを設置する方法について紹介させていただきます。
もちろん、ある程度HTMLの知識がある方であれば、より細かい部分について調整していただくこともできます。
「Contact Form 7」とは何か
お問い合わせフォームが簡単に作成・設置できるワードプレスのプラグインになります。
オプションをカスタマイズすることにより、テキスト入力箇所にあらかじめテキストを表示(プレースホルダーテキスト)や自動返信メールといったよりフォームを使いやすくする機能を追加することも可能です。
「Contact Form 7」プラグインの導入方法について
「Contact Form 7」プラグインの追加方法
最初に、「Contact Form 7」プラグインの追加方法を説明します。
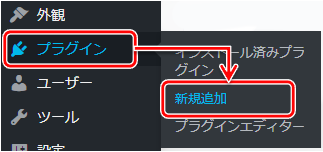
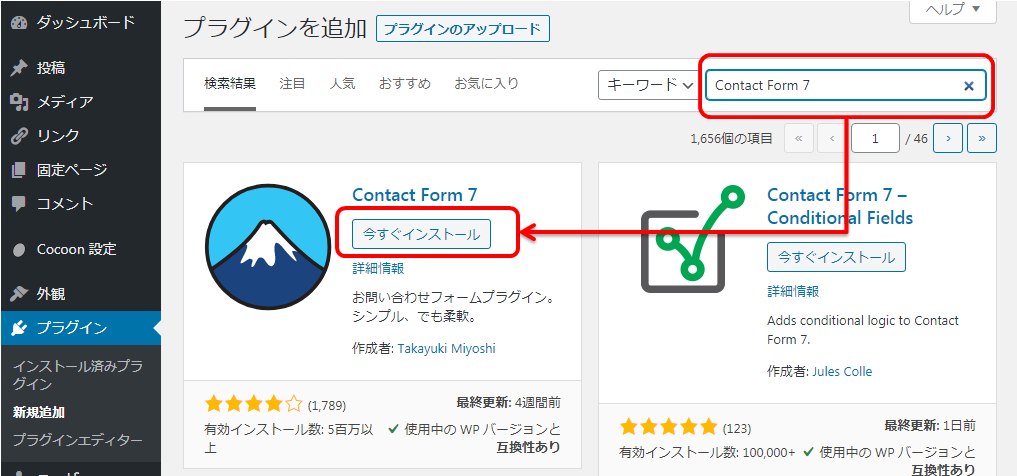
- ダッシュボードの「プラグイン」から「新規追加」を選択します。 検索窓に「Contact Form 7」と入力して検索します。

- 検索で表示された「Contact Form 7」にある「今すぐインストール」を選択します。

- インストールされたら「有効化」を選択します。

- ここまできたらプラグインの「Contact Form 7」が有効化されます。
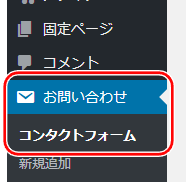
ダッシュボードのメニュー内に「お問い合わせ」の項目が追加されていればプラグインの追加は完了です。
問い合わせフォームの設置方法
プラグインが追加できましたら、次に問い合わせフォームの設置方法について説明します。 まずは最初から作成されているフォームの中を見てみましょう。
- ダッシュボードのメニュー内に「お問い合わせ」の項目を選択して、「コンタクトフォーム1」を選択します。
※新規追加で新しいフォームを作成してもOKです。
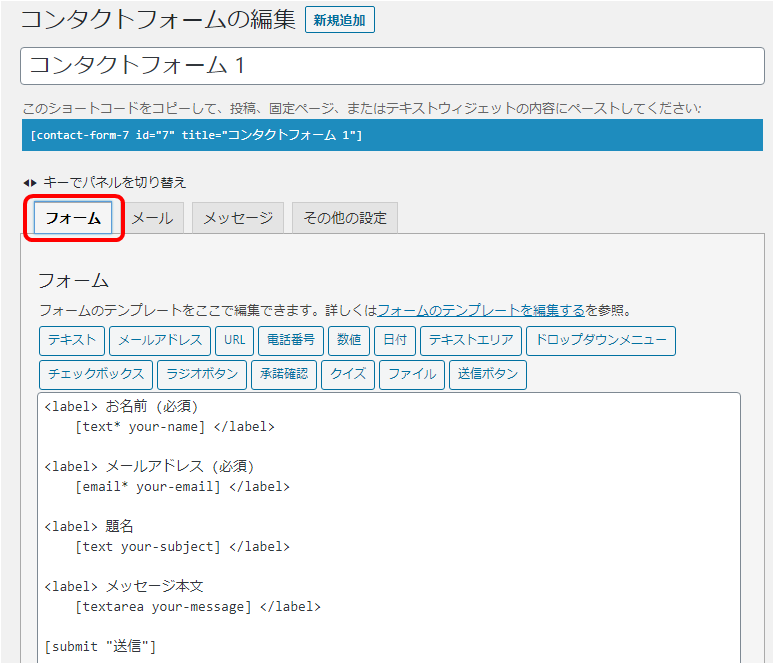
- コンタクトフォームの編集画面が表示され「フォーム」のタブが表示されています。 この部分には、お問い合わせフォームに入力してもらう内容を設定します。
追加する場合は、追加したい位置に移動した状態で上にある「テキスト」「メールアドレス」「URL」を選択すると設定項目が表示されるので入力すれば追加できます。
※既に必要と思われる項目は設定されている状態ですので、必要に応じて追加しましょう。
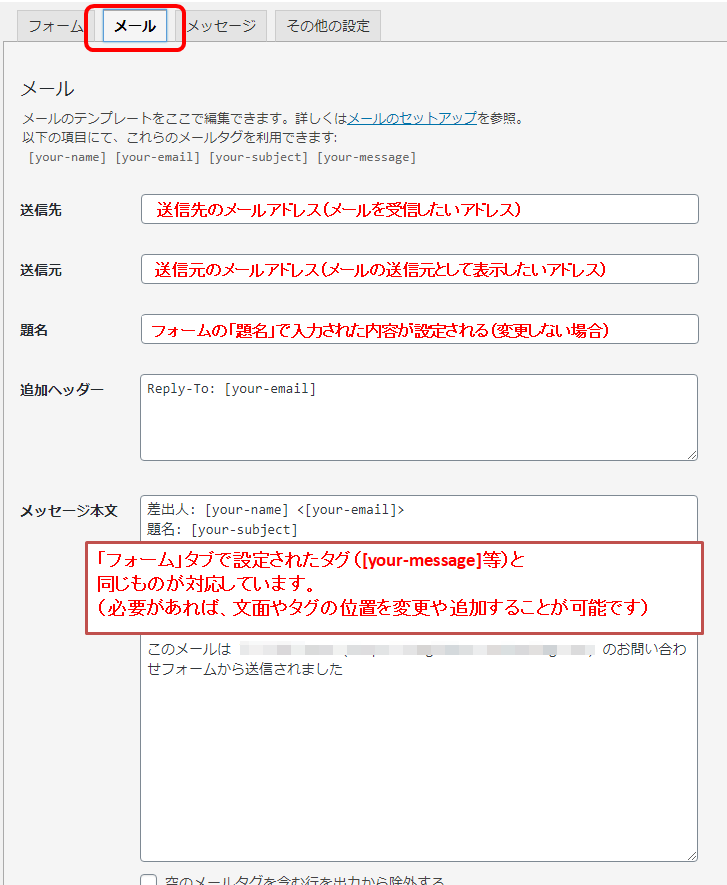
- 次に、「メール」のタブに移動して、メールアドレスの情報・メール本文の内容ついて確認しましょう。
初期状態として、あらかじめ基本的に必要な情報が設定されています。
もし変更したい場合は、初期状態を参考に設定します。
- 最後に、編集したフォームについて下側にある「保存」ボタンで保存して反映します。
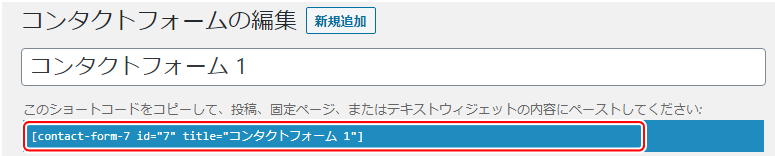
保存後に上側に表示されているショートコード([contact-form-7 id=xxx]の部分)をコピーしてください。
このショートコードを表示したい投稿ページ等に貼りつければ、対象のページにお問い合わせフォームが追加されます。
最後に
今回はWordPressで、お問い合わせフォームを追加する方法について説明させていただきました。 もし参考にしていただけましたら幸いです


